Morris Arboretum & Gardens
Thoughtful design and content strategy build better connections between plants, people, and place.
OVERVIEW
A beautiful physical space needs to be mirrored by an equally delightful website that draws users in, drives engagement, and sets the tone for the in-person experience.
Those were the goals of our recent project for Morris Arboretum & Gardens in Chestnut Hill, PA — Philadelphia’s aptly nicknamed “Garden District”— a 92-acre property owned by the University of Pennsylvania.
The Morris Arboretum is more than just a visually stunning botanical garden. In addition to a striking collection of gardens featuring rare trees, flowers, and unusual plants cultivated globally from North America to Asia, Africa, and Europe, it offers expansive wetlands, woodlands, and meadows with wildlife viewing opportunities.
Awards


Sometimes traits that are too small to see without magnification are essential for plant ID. Credit: Emily Humphreys
Nora from Morris Arboretum and Gardens looking at a grass under the microscope. Credit: Emily Humphreys
As part of their mission “to promote the enjoyment, understanding, and conservation of plants and the natural world,” they provide a vast array of research and fellowship programs, educational trips, classes, tours, expert panel discussions, wellness walks, and more.
Our goal was to translate all of these unique offerings through the lens of their website in a way that makes users want to experience the destination for themselves — in person.
Pain Points & Challenges
As Morris Arboretum & Gardens prepared to celebrate their 90th anniversary, they needed a site that could demonstrate their storied history and the full breadth of the garden’s current visual displays, events, and programming.
The client needed a mobile-friendly site that could be easily updated by multiple staff, which its hard-coded legacy site could not accommodate.
Ensure a frictionless ticketing process to support evolving demand for programming and events.
Position the arboretum and gardens to reach across diverse audiences and showcase the Morris Arboretum as a premier destination and event space while maintaining the academic/institutional connection.
Audit content to ensure that the most relevant information was easily accessible and that the major garden highlights — including the Fernery, tree canopy walk, and the much-loved Rose Garden — were given an opportunity to shine.
“We’ve received resounding positive feedback about improvements in accessibility, user experience, and design. We can not say enough about the incredible team at Eastern Standard and the hard work, consideration, and imagination they put into creating it, and we are so excited that it’s being recognized with an Awwwards nomination for innovative web design!”
Solutions: Strategy Meets Creativity
Drawing on our discovery, deep industry experience, and prior engagements with the University of Pennsylvania, our team designed and built a new user-centric website poised to increase ticket sales and visits, and highlight Morris Arboretum’s new brand as a valued member of the Penn Family.
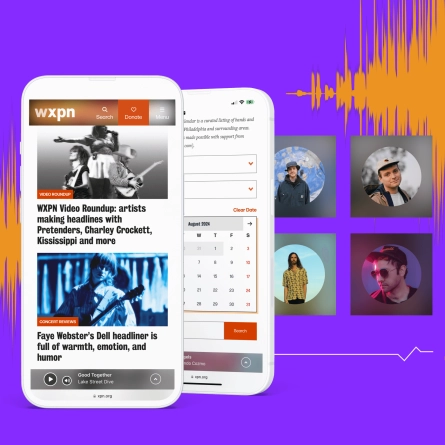
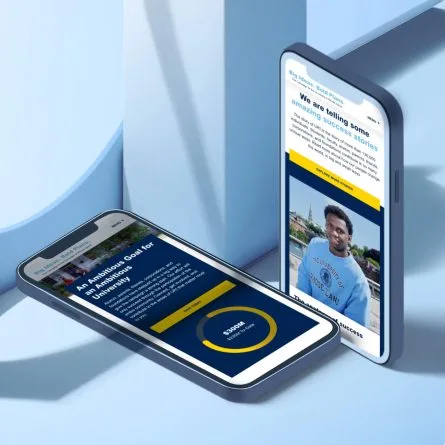
Built on Drupal with an accessible design prioritizing first-time visitors on mobile devices, the welcoming new site helps visitors easily find information, buy tickets, and enjoy everything this unique cultural destination has to offer.
UX Research
Our research spurred conversations that helped the client make important tactical decisions surrounding bold solutions that are cleaner, more unique, easier to digest, and more approachable.
Key Findings
- The lowest-rated features of the site related to user challenges in navigating and finding key information.
- ¾ of traffic is from organic search by new visitors — with 60% viewing on a mobile device.
- Most users enter the site through the homepage, spending less than 2 minutes there looking primarily for admission information, and making purchases for same-day visits.
- 31% know what they are looking for when they land on the first page.
Information Architecture & Content Strategy
In defining the desired content hierarchy for visitors, we gave higher visibility to the Morris’s most important selling points. We featured “need-to-know” information — hours, pricing, and events — much more prominently, creating a dynamic nav menu with big, obvious ticket purchase CTAs for mobile users on the go planning a same-day visit. In addition, we streamlined the ticket purchase process through a third-party site.
To help newer audiences navigate to the other key pieces of information they seek, we added a search function and created additional paths for discovery, with clearer naming conventions for programming — like “classes” instead of “courses” and “tours” instead of “field trips”— to more closely match how most audiences speak about and search for these items. This also helps returning visitors quickly pick up where they left off to plan a visit, book a wedding, register for a class, and more.
In addition to incorporating more compelling, descriptive, and action-oriented language to spur more ticket sales, visits, donations, and event bookings, we reviewed content to ensure it was accessible to different audiences, and made suggestions for how to optimize search results positioning for non-branded keyword terms like “arboretum” and “arboretum near me”.
UX Design
Our team listened to what the client needed and put forth our best UX & UI recommendations:
- Create a new map to help viewers better understand where the facility is and directions for how to get there.
- Use simplified language for navigation items (ex., “Reserve Tickets” became “Get Tickets” and “Amenities” transitioned to “Know Before You Go”)
- Add a clear login for members and event participants.
Visual Design
The client needed a site that visually communicated its status as an alluring and inclusive all-ages cultural destination.
Because they were already in the midst of a rebrand that prioritized using color and imagery in more thoughtful ways, they needed our help extending these goals to digital applications. To do so, we leveraged their large collection of compelling photography to showcase the grounds, emphasize diversity, and bridge the gap between the institution itself and the natural beauty that surrounds it.
To make the overall design feel friendly and approachable while still aligned with Penn’s stately brand, we incorporated sophisticated botanical background illustrations and casual but structured font choices that align with their existing style guidelines.
We also refreshed and expanded the existing brand palette to better support brand recognition, reflect interactive states on the website, and allow for different seasonal hues in both the site and logo.
Development
We chose a user-friendly Drupal back-end theme that makes it easier for the client to enter and manage content going forward. To ensure complete ADA compliance, we ran a comprehensive scan to flag and address related issues.
Project Management
Working closely with key Morris stakeholders allowed us to closely align with their overarching needs and objectives. As a result, we held highly efficient meetings and delivered approved solutions earlier than planned in the project timeline — shaving off nearly a month from the master schedule.