Why Complex Organizations Should Lean Into Web Design Frameworks (And What Chipotle Can Teach You!)
What do large-scale healthcare systems, research institutions, universities, and enterprise organizations with multiple product lines or business units have in common? Among other things, they typically manage multiple websites that can range from a few to a hundred or more web properties and applications that support various global business units, departments, or subsites.
Our team has worked with scores of clients like these. We help them consolidate, streamline, and optimize their complicated web infrastructure. We inventory, pare back, and migrate their huge content libraries while improving their team’s future site management practices. And we use component-based design to upgrade their user experiences. The driver behind all of these changes? A web design framework.
Here, we’ll explain:
- What a web framework is & why you might need one
- The different framework options that exist
- Important advantages & disadvantages to be aware of
- How to get started
Want to dive deeper into these topics? Read our related guides:
Design Systems for the Web
Multi-Site Strategy & Implementation Guide
What Is a Web Design Framework?
At its most basic level, you can think of a web framework like the food service model at Chipotle. When you walk into any of their nearly 3,500 franchise locations, their dining “framework” is made up of a limited number of menu offerings laid out in an orderly line of customizable ingredients that servers efficiently assemble. You simply choose the “components” you want based on your preferences: Do you want a bowl or a burrito? A barbacoa or chicken protein base? Toppings like spicy salsa, black beans, fajita veggies? You get the picture.

When using the Chipotle mobile app, the advantages of their framework concept become really clear: By saving customers’ past orders and meal preferences, the platform allows them to quickly and easily reorder the exact same things or make slight modifications — without having to start from scratch with selections each time — and eat their favorite meals in a flash.
Similarly, website frameworks consist of a shared base of code, with standardized information architecture and a library of components that can be customized and reused repeatedly and efficiently across an organization’s enterprise or related web properties.
A Look at the Options: Choosing a Multi-Site, Site Network, or Subsite Model
Most often, we build design frameworks from scratch based on client needs, but we can also modernize legacy frameworks or add to those that aren’t fully baked. In any of these cases, there are several different models for the technical infrastructure of your framework. The most common are:
1. One Main Site With Embedded Subsites
This approach uses a single CMS installation, and the subsites exist within the main site as robust subsections. When browsing to one of the subsections, the logo, header, and menus may change, but everything is housed in the same CMS instance.
An example of this model is the framework we created for Temple Health, a robust academic health system with 27 individual departmental websites spanning services and providers at hospitals, community offices, urgent care, multi-specialty centers & more.
2. Individual Sites Built From Shared Base Components
Each department has its own site and a completely separate instance of the CMS, but the CMS configuration and theme are built from a “base” install that has been customized for your organization.
3. Built-In Multi-Site Capabilities
Some CMS platforms support a “multi-site” configuration, where each site has its own database for storing content, but is inheriting some or all of its code and configuration from a central parent site. Changes to the parent site are immediately reflected in the other sites, allowing for a “hub and spoke” configuration that provides autonomy for individual sites while still providing central management for updates and configuration.
4. Site Network
The WordPress CMS has the concept of a “network” of sites, which are sites that have separate domains but operate from a single WordPress installation. The sites appear to be completely separate, but they all share a database, and some configuration can be centrally managed from the WordPress dashboard.
We created a design framework using the Network Model for The Stevens & Lee Companies, an affiliated group of multidisciplinary firms spanning legal, investment banking, business, and government consulting services.
How Do I Know If a Framework Is Right for My Organization?
This decision needs to be evaluated on a case-by-case basis, but some red flags indicate when a design framework is in order.
Ask yourself:
- Do we have a lot of individual sites deployed across our organization that feel fractured or haphazard from a visual, content, or UX standpoint?
- Is site management across our digital properties causing inefficiencies in resourcing (e.g., team members duplicating efforts that should be consolidated)?
- Could our overall strategy and execution be improved by a more uniform approach?
If you answered yes to most of these questions, a new design framework can minimize your pain points. (Not sure? Reach out and we’ll be happy to talk through your needs.)
What are the Advantages of Frameworks for Digital Teams?
One of the biggest “pros” of this approach is that your design system will be adaptable enough to meet the present and future needs of all departments or subsites with centralized site management. It will also be cohesive enough to tell a brand family story — with built-in flexibility for reflecting the unique aesthetic personality of various departments, schools, or service lines, if appropriate.
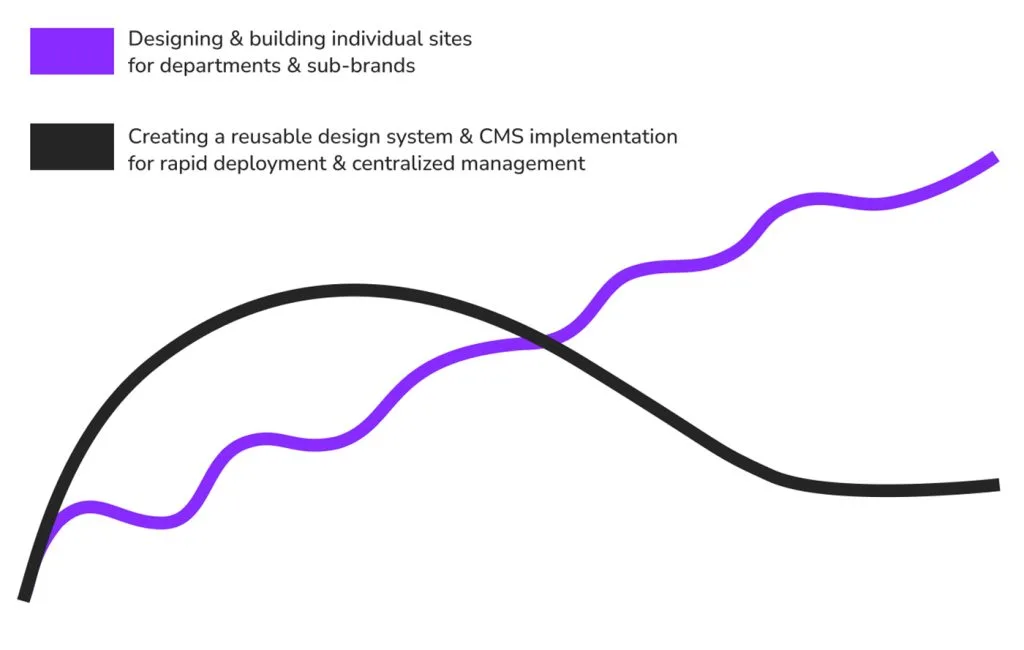
In addition, you’ll enjoy faster project turnaround times with reduced costs over time, thanks to the efficiencies gained across related sites within the shared system. The chart below shows typical long-term project costs for framework-based multi-site projects vs. a collection of individual sites.
A Look at Costs Over Time

The Advantages for Developers?
These scalable solutions save work and time by eliminating the need to rewrite the same or similar code — or getting caught up in lengthy QA processes associated with individual freestanding sites.
The Advantages for End Users?
Your visitors reap the rewards of easier navigation, more consistent user experiences, and more predictable outcomes with components that perform as expected and intended across the framework.
Things You’ll Need to Plan For
- Moving away from an autonomous, per-department web strategy is a significant shift, and you’ll likely need to overcome some skepticism about the process. An experienced agency should be able to help navigate this process and build alignment.
- There will also be a learning curve in getting everyone up to speed on changes to site and content management.
- While a good design framework will cover all of your known content and UX needs, there will be a finite number of component options, and your team will sometimes need to work creatively within them.
How Eastern Standard Can Help
Want to learn more about how a web design framework can help you meet your organization’s digital strategy goals? Let’s talk!
Q&A
What is a web design framework?
A web design framework consists of a shared base of code with standardized information architecture and a library of components that can be customized and reused efficiently across an organization’s web properties. Like Chipotle’s dining model with limited menu offerings and customizable ingredients, frameworks provide consistent building blocks that can be assembled in different ways.
What are the different technical models for web design frameworks?
The four common models include: one main site with embedded subsites using a single CMS installation; individual sites built from shared base components with separate CMS instances; built-in multi-site capabilities with a hub-and-spoke configuration; and WordPress site networks that operate from a single installation with separate domains sharing a database.
How do organizations know if they need a web design framework?
Consider a framework if you have many individual sites that feel fractured visually or from a UX standpoint, if site management is causing inefficiencies with team members duplicating efforts, or if your overall strategy and execution could be improved by a more uniform approach across digital properties.
What are the long-term benefits of using a web design framework?
Frameworks provide adaptable design systems meeting present and future needs with centralized management, cohesive brand storytelling with flexibility for department variations, faster project turnaround with reduced costs over time, scalable solutions that eliminate rewriting similar code, and consistent user experiences with predictable component performance.
Eastern Standard builds scalable design systems for enterprise organizations. Our website design team creates flexible frameworks that ensure consistency across digital properties. Contact us about design systems.