The Best Navigation Solutions for Hospital & Health System Websites
The “digital front door” has become a universally accepted way of thinking about the online user experiences hospitals and health systems provide. But healthcare orgs need to go beyond mere digital curb appeal to help users find the solutions they seek.
Patients and other users navigating healthcare sites need to get where they’re going quickly and efficiently — whether they’re vetting or visiting a new specialist, paying a bill, or researching a condition using ancillary patient portals, scheduling tools, registration and payment apps, telehealth tools, and more.
That’s where thoughtful navigation comes into play.
Reliable navigation is critical for wayfinding, content discovery, and context in the digital patient experience. Without it, healthcare platforms can leave users lost, frustrated, or unaware of the full breadth of information and services available to them. This is especially true when an institution has several interrelated websites, each with its own vast content collection.
It’s not uncommon for a large hospital or health system website to have 1,000+ pages.
What Are the Unique Navigation Challenges Facing Healthcare Sites?
Disparate Information Needs
Patients using healthcare sites are mission-oriented: They need answers and solutions. Therefore, they don’t typically care about the more evergreen content that would generally live front and center in website navigation in other industries (e.g., About Us, Our History) — although it will still matter a lot to internal stakeholders.
Higher Likelihood for Confusion and Delay
People are likely to access the site in a state of concern or even crisis. If the navigation system and wayfinding language aren’t oriented around users’ primary needs, they’re actively standing in the way of the solutions they seek.
Preference for Plain Language
The average patient can get confused and overwhelmed by complex medical terms and technical language — they need simple words, labels, and wayfinding for a smoother user journey.
Need for Ultra-Clear Directions
For huge, complex organizations, there’s almost certainly going to be friction in navigating the experience, whether that’s in using the actual site or finishing a series of next steps offline, such as completing paperwork, obtaining past test results, or seeking referrals. This is especially true for users who have disabilities or injuries that prevent more seamless experiences.
What Can Your Organization Do to Overcome These Obstacles?
Here are our tips for creating thoughtful navigation that addresses these inherent challenges and optimizes the user experience.
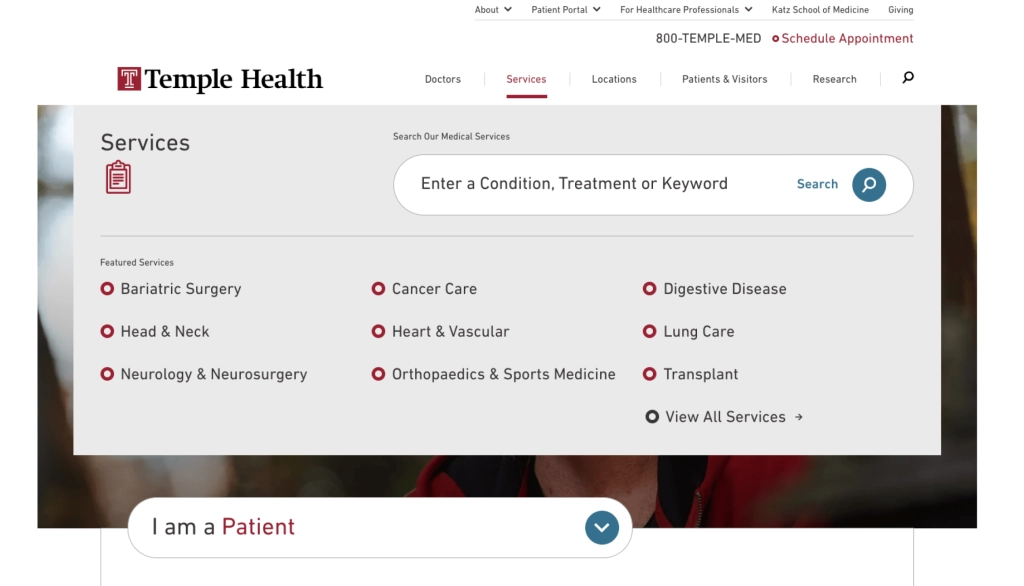
Start With a Well-Organized Mega Menu
Here are some do’s and don’ts to guide you:
DO
- Do categorize and label content areas as clearly as possible.
- Do opt for click-to-open vs. hover-to-open dropdown menus because they are far easier for people to navigate, particularly elderly or medically compromised audiences.
- Do incorporate search bars within the mega menu, where it’s possible and makes good UX sense.
- Do include clear and relevant CTAs (e.g., opt for “Meet Our Physicians” instead of “Learn More”).

DON’T
- Don’t overload menu items with too many links.
- Don’t incorporate too many different linking formats (e.g., CTA buttons paired with link lists) — it creates opportunities for users to overlook content or next steps in their journey.
Use Real Estate Wisely
Be efficient with your use of real estate — and avoid the temptation to fill up space just because it’s there. (e.g., Don’t highlight a blog unless it’s relevant to the navigation experience.)
Group “like” things together, with core user actions like Find a Doctor, Make an Appointment, Pay a Bill, etc., in the front and center position. Give users multiple access points to the most critical pages or sections, and save institutional information for the universal page footer.
Choose Your Words Carefully
Use plain language, avoid highly branded terms, and take great care in naming the sections of the site. There are a variety of usability testing tools that can help you confirm that your labels make sense and work as intended in real-world use cases.
Prioritize Orientation
The navigation needs to provide context to where the user is within the website, answering questions like:
- What section am I in?
- What other information is available about this topic?
- Where can I go next?
Assuming the site has a solid information architecture, exposing the context of the user’s position in the site structure will answer these questions and prevent them from feeling lost.
At all times, users should be able to see what is above and below their current page. If the current page has no children, they should be able to see siblings. And from any page on the site, your menu should allow users to navigate to any other page: They shouldn’t have to jump to a subsection’s landing page first in order to see what’s below it. On viewport sizes that can support them, consider the use of header links, dropdowns, and breadcrumbs as familiar navigation aids.
Allow for Movement in Any Direction
Keep in mind that users won’t always start their navigation at the top level or homepage — nor will they follow a single path through the rest of the site. Search traffic typically lands users in the middle of a menu structure, so you’ll need to provide context and clear navigation paths in every direction to encourage further exploration.
Once a user understands where they are, they’ll want the ability to move down (from landing pages to subpages), up (to landing pages from subpages), or laterally (from subpages to other subpages) without hassle.
Tip: Throughout the user journey, think about providing as many relevant jumping-off points as possible so people can “skip the line” if they want to dive deeper into content that is specific to their needs.
Balance Breadth and Depth
Information-heavy healthcare websites have a valid need for wide and deep menus to account for their many sub-sections and complex categories of granular information.
- “Wide” refers to the number of lateral pages in the menu at the same level of a sitemap.
- “Deep” refers to the number of menu levels (think subpages of subpages of subpages of subpages).
That being said, you’ll want to avoid using an overwhelming number of links on the same level, which can feel like a delicate balancing act. To land on the right number for your site, carefully consider how distinct the links are from one other and whether they actually offer clear parallel choices for a user. If they don’t, there’s a good argument for merging some of them to streamline your UX.
A common — and false — assumption about user behavior is that content more than 3 clicks away is never going to be seen. Even ignoring users that land deep in a site from following Google search results, there’s no evidence that 3 clicks is a meaningful limit. However, don’t use this as an excuse to forgo thoughtful simplification of a menu structure and overload a flexible interface.
Account for Future Growth
No matter how much new content your team adds down the line, it shouldn’t “break” your menu structure, and significant structural changes shouldn’t require rethinking it from scratch. Consider what you know about your future content and navigation needs from the outset to avoid unwelcome surprises down the road.
Ensure Full Accessibility
The menu should be consistent at any viewport width, providing a familiar experience for those accessing it at different times in different ways. From the technical side, make sure it is as accessible as possible for those using keyboards, screen readers, or other alternative tools. From a semantics standpoint, ensure that explanations are clear, provide concrete steps for how to proceed, and don’t make assumptions about what users know, have access to, or are capable of executing.
Need help creating the best navigation for your content collection? We work with a variety of hospitals and health systems on projects that span web design, UX design, Drupal development, WordPress development, usability testing, and website consolidation. Let’s talk!
Q&A
What are the unique navigation challenges for healthcare websites?
Healthcare sites face challenges including disparate information needs from mission-oriented patients seeking answers quickly, higher likelihood for user confusion during stressful health situations, the need for plain language instead of medical jargon, and requirements for ultra-clear directions on complex sites serving users with varying abilities.
What are best practices for healthcare website mega menus?
Categorize and label content areas clearly, use click-to-open rather than hover-to-open dropdowns for easier navigation, incorporate search bars where appropriate, and include clear CTAs like ‘Meet Our Physicians’ instead of generic ‘Learn More’ links. Avoid overloading menus with too many links or mixing too many linking formats.
How should healthcare websites prioritize navigation content?
Group core user actions like Find a Doctor, Make an Appointment, and Pay a Bill in front and center positions. Provide multiple access points to critical pages, save institutional information for the footer, and use real estate efficiently without filling space unnecessarily with irrelevant content like blogs.
How can healthcare sites help users maintain orientation?
Navigation should provide context answering where users are within the site, what other information is available about the topic, and where they can go next. With solid information architecture, exposing the user’s position in the site structure prevents them from feeling lost during their healthcare journey.
Eastern Standard creates patient-centered healthcare websites that build trust and drive engagement. Our website design team develops digital experiences that help healthcare organizations connect with patients. Contact us about your healthcare website project.



