Maintain SEO when Launching a new Website: A Complete Guide
Launching a new website is exciting, but it can completely ruin your SEO. Use steps below to avoid “resetting” your search engine positioning.
Even if your existing site is not well optimized for search, you still don’t want to make the problem worse, so you should follow these steps even if you’re not happy with your current SEO/search positioning.
1. Create a Complete Content Inventory
Using a tool like Screaming Frog, create an inventory of every single page and document on your site. You need to see the entire landscape of your content before making decisions about rewriting, moving, or removing pages.
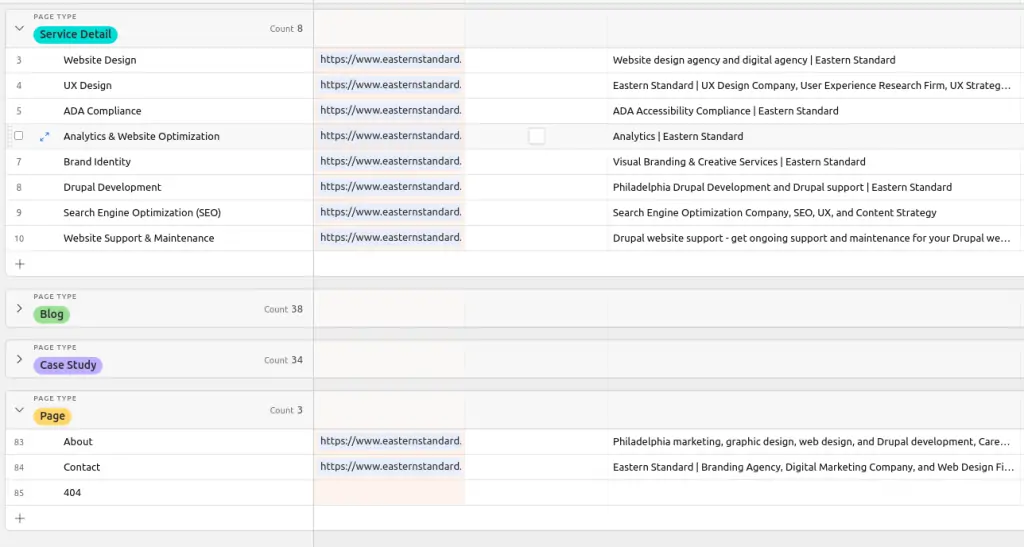
We find it’s helpful to take the raw content inventory and split it into sections using Google Sheets or Airtable, as shown here:

The content inventory shows each page by section. We’ll also use this document to plan migration, so it also has fields for old URL and new URL, current page title, and any other details about the existing page that we want to track.
2. Determine which Pages are Already Benefiting from Organic Traffic
Using Google Analytics, Google Search Console, or a dedicated SEO tool like ahrefs or SEMRush, first build a complete picture of which pages are already seeing organic traffic.
Pages that are already directing a lot of traffic need to be given special consideration – you don’t want to rewrite them just for the sake of rewriting them if they’re already performing for you.
In your content inventory, you should flag pages as “high performing” so that you know which pages are potentially dangerous to change – unless you’re giving a lot of thought to further optimizing them.
Don’t treat your high performing pages the same as your other content when creating a new sitemap or creating new content. Give these pages more attention since they’re key to your organic search positioning.
3. Create Content Prescriptions for your New Landing Pages and any other High-value Pages
Download our website content prescription template
Creating content for a new website is a lot of work, even for smaller sites. In our experience, content creation is the aspect of a new website process that is most likely to stall launch – which is why you want to start early and have a structured plan in place.
We start thinking about the structure of individual pages early in the web redesign process by creating “content prescriptions”. Content prescriptions are page-level recommendations for the content and structure of key pages on the website. They provide specific direction for copywriters; the prescriptions ensure that the final version of the page is based directly on the above content recommendations and insights. The content prescriptions directly inform the Content Strategy and UX design for a website.
Content prescriptions include:
- Relevant content components to be utilized on the page (e.g. intro text, bulleted lists, accordions, photo galleries)
- Sequence of content and utilized components within the CMS
- A list of page headings as well as style (H2s, H3, etc)
- Page title and meta tags
- Keywords and phrases to incorporate into content
- Specific guidance for copywriters/content creators to follow when crafting the new page
- Recommendations for content density and length
Content prescription example:
Content Need |
Supporting Info |
Page goals List several reasons for this page to exist; identify what a successful version of this page would accomplish |
|
Target audiences Which of your audiences is this page relevant to? |
|
Audience information needs |
|
Messaging approach |
|
Download this content prescription template as a Google Doc
4. Spell out your New URL Structure in Detail
Google and other search engines do use the URL itself as a ranking signal, so when thinking about your SEO strategy, you have to be thoughtful in how you craft your URL structure.
There is ongoing debate in the SEO community about exactly how URL structure influences positioning and you can read a very detailed breakdown at Search Engine Journal, but here are some fundamentals to be aware of:
- Your URL structure should generally follow your navigation structure. For example if your menu has Services > Web Design, it makes sense to have a URL that is /services/web-design
- That said, you probably want to avoid going too many levels deep. We try to steer clear of URLs that look like /services/category/technology/internet/web-design. There’s no single rule that says “only use this many levels”, but we generally recommend keeping it to 2 or 3 levels deep (with some exceptions).
- Make your URLs “friendly”. In other words, don’t use URLs like mysite.com/?p=123. Some CMS platforms use that structure by default, but it’s often quite easy to enable friendly URLs so you get something like mysite.com/my-article-title instead.
- You should include specific keywords or phrases in the URL, but be aware that keywords in the URL aren’t as relevant to search engines as they once were. Even so, we would likely recommend changing our web design service page from “/services/web-design” to /services/web-design-company or /services/wordpress-web-design-company.
- In addition to your URL structure, include breadcrumb navigation on your new site. Breadcrumbs are increasingly referenced by Google to understand where a page “lives” on your site.
5: Create a Redirect Map for Every Single Page
We discussed URL structure above, but be aware that if you change the URL for a page – even if that same page still exists – Google will have to reindex it and you may lose positioning for that page temporarily or even permanently.
Every single page on the old site must have a redirect (or a 410, which we’ll get to) in place to tell Google what happened to it.
For any page that is remaining on the site or being consolidated, if its URL is changing, you’ll need a “301” redirect to tell Google and other search engines “this page didn’t disappear, it just moved.” Think of it as putting a sign up on your seemingly “closed” business that tells patrons “We’ve relocated just up the street!”. That’s a very different message than just “closed”.
- Using your content inventory, make sure every single page has its old and new URL recorded.
- Before you launch the site, import your redirects into the new content management system – most CMS platforms have this ability built-in or available by plugin.
- Do not, under any circumstances, launch a new website without having redirects in place. You will lose search positioning.
What About Content I Actually Want to Remove?
Is Deleting Content Bad for SEO?
Deleting content is not always bad for Search Engine Optimization. Search Engine Land has a great writeup about whether deleting content is bad for SEO, and the answer is: in certain instances, it can actually help.
If a page is truly going away and there’s no relevant page to redirect it to, set up the CMS to issue a “410” response. 410 is different from the 404 page that you’re used to. 410 is “Gone” as opposed to “Not Found”. In other words: a 410 tells Google you removed it on purpose, not that it has simply disappeared.
6: Make sure the New Site is Set up to Show Meta Tags, Schema Tags, and OG Tags.
Every page on your site should have meta tags, most should have OG tags, and some should have schema tags.
Automated content migration processes often skip these tags; double check during the migration process that the old meta tags have migrated successfully.
The most important meta tags
Page title
This goes in the <title> tag and is what shows up a) at the top of your browser and b) is the main title that shows up in the search result. These are almost always generated by default by the CMS (and should be custom-editable as well)
Meta Description
This is a summary for the page, it’s the little snippet of text that appears in the search result on Google. The CMS should add a default here and it should be editable by the content admin.
“OG” or “Opengraph” tags
These tags are critical for social sharing – Opengraph tags determine what appears in the little preview when you share something on facebook, linkedin, slack, or another channel. These should also appear on every page and should have default values if the content editor didn’t actually set them.
You can test how your opengraph tags appear when shared by using this tool: Sharing Debugger – Meta for Developers
The fundamental OG tags listed below should appear on every page, and are especially important on blog/news/anything
- shareable:og:title
(can be the same as page title, should be customizable by content admin) - og:description
(can be the same as meta description, should be customizable by content admin) - og:image
(the image that appears when content is shared) - og:url
(the URL of the page being shared) - og:type
(should be set to ‘article’ for news, blogs, events and ‘website’ for regular pages)
More about OG tags: Open Graph Meta Tags: Everything You Need to Know
Schema Tags
These are like little “hints” embedded in the code that give search engines a way to more easily parse the page. They are most relevant on local business sites and for reviews.
The CMS should be configured to automatically generate these for relevant content types. They may also need to be embedded into the code for certain content, e.g. reviews.
The most important places to include schema tags are:
- Homepage for a business (should have fundamental info about location, type, etc)
- Videos
- Reviews (a “five star” type review should have associated schema tags so Google can easily ingest all the reviews)
- Products
- Office locations
Conclusion
There are hundreds of SEO agencies to choose from, but you need a partner who will do the proper diligence and careful planning to maintain search positioning when you launch a new website. Your SEO team and web design team should collaborate closely to incorporate SEO best practices from the beginning and lay a solid foundation for your site’s organic visibility and long-term success.